 Close X
Close X  Close X
Close X Also check out our platform specific FAQs for Shopify, BigCommerce & WooCommerce .
Fear not! The Feefo Reviews Widget will only display on your website once reviews have been received. For product reviews, the integration will only show once a review has been received for the product in question. There’s also a delay of up to four hours for a new review to be displayed due to the caching we have in place to optimise your site’s performance.
Please contact us for further assistance and we’ll endeavour to get you up and running.
If you opt to invite your historical customers to leave feedback during the registration process, then straight away! However, if you are only inviting new customers to leave feedback, we will send them a request seven days after you have fulfilled their order. You can change the seven day delay period via the settings page in your Feefo portal: click here and we’ll show you how.
Any sales that have already been loaded will be sent based on the previous setting; any new sales received following the change will be sent after the period you have specified.
Unfortunately, this can sometimes happen. We have made every effort when developing the Feefo Widget to avoid any negative impact on your site template. The good news is, this can often be addressed with a simple tweak to the placement of our code on your site template. To do this, run back through the manual installation process: you will see where the code has been added to your site template and you can experiment with moving it to a more appropriate position in your site’s code.
If you still have problems, we suggest that you remove the code from your site and contact us for further assistance.
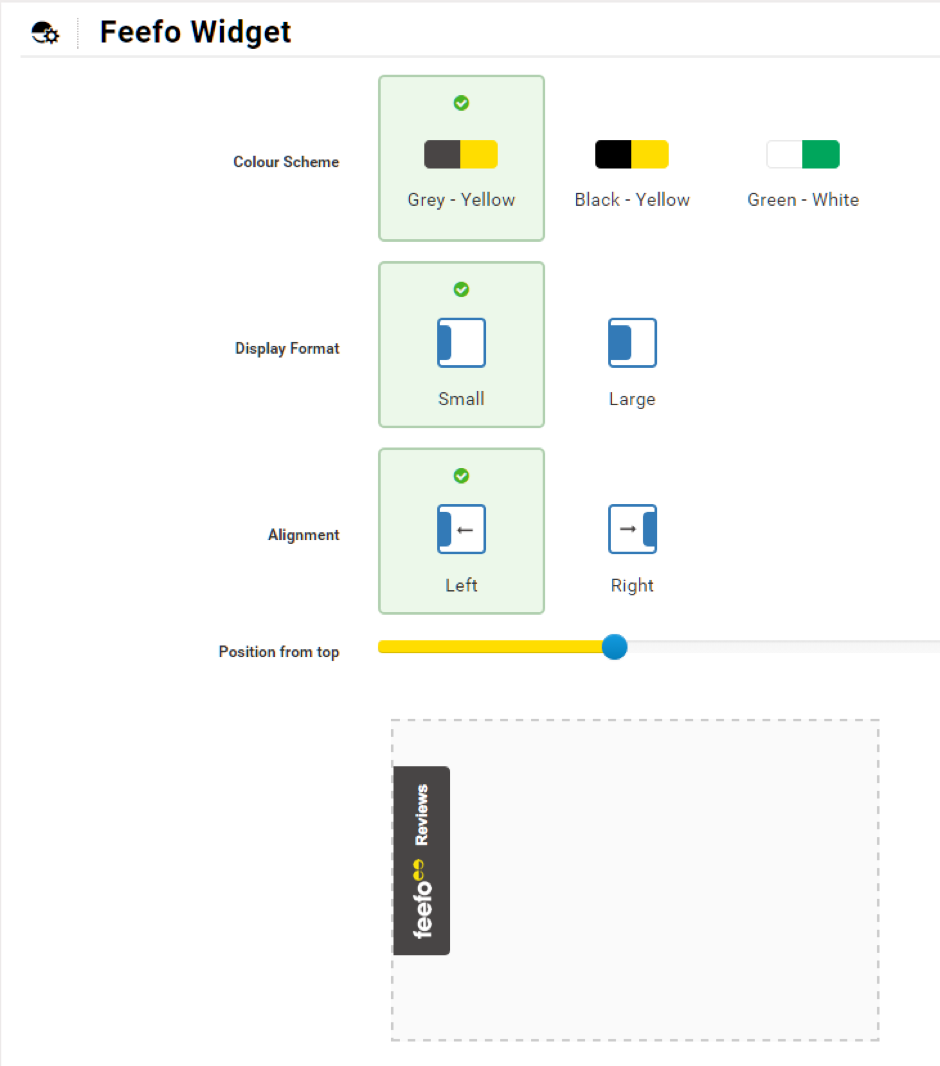
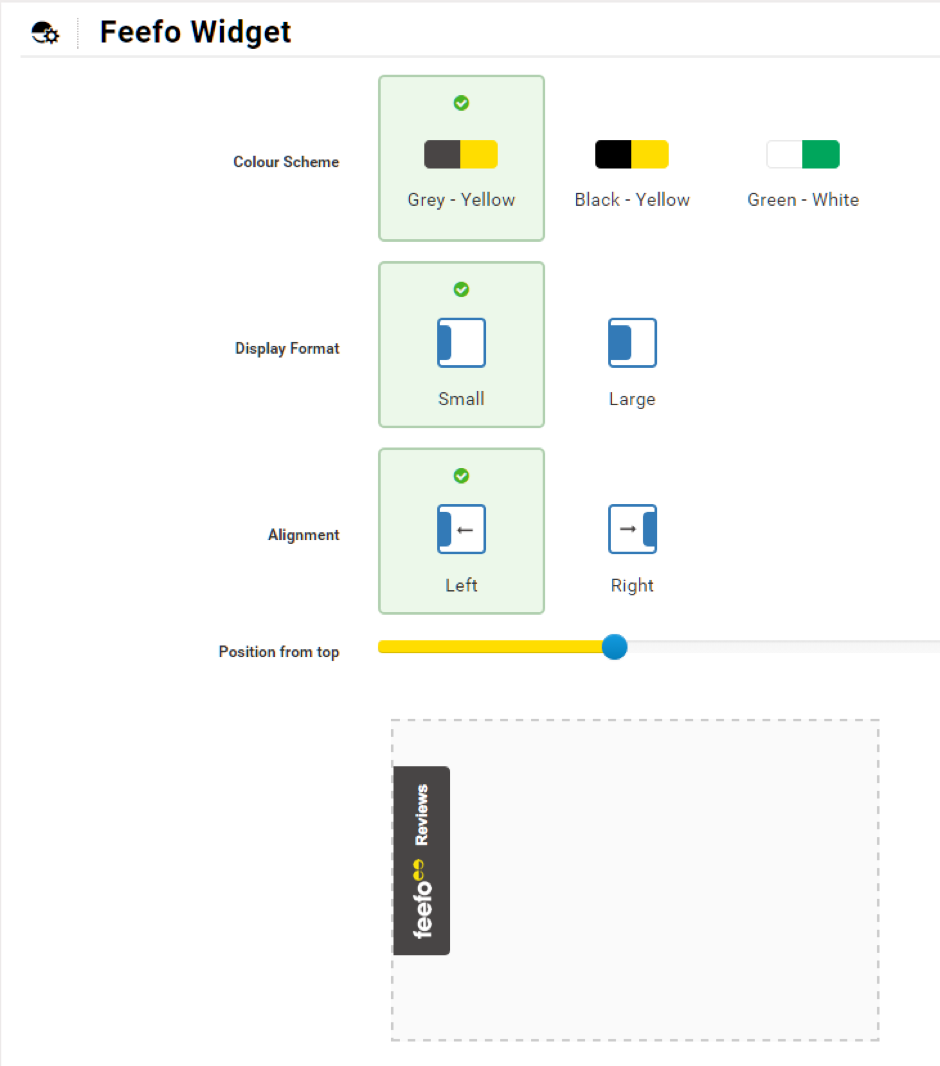
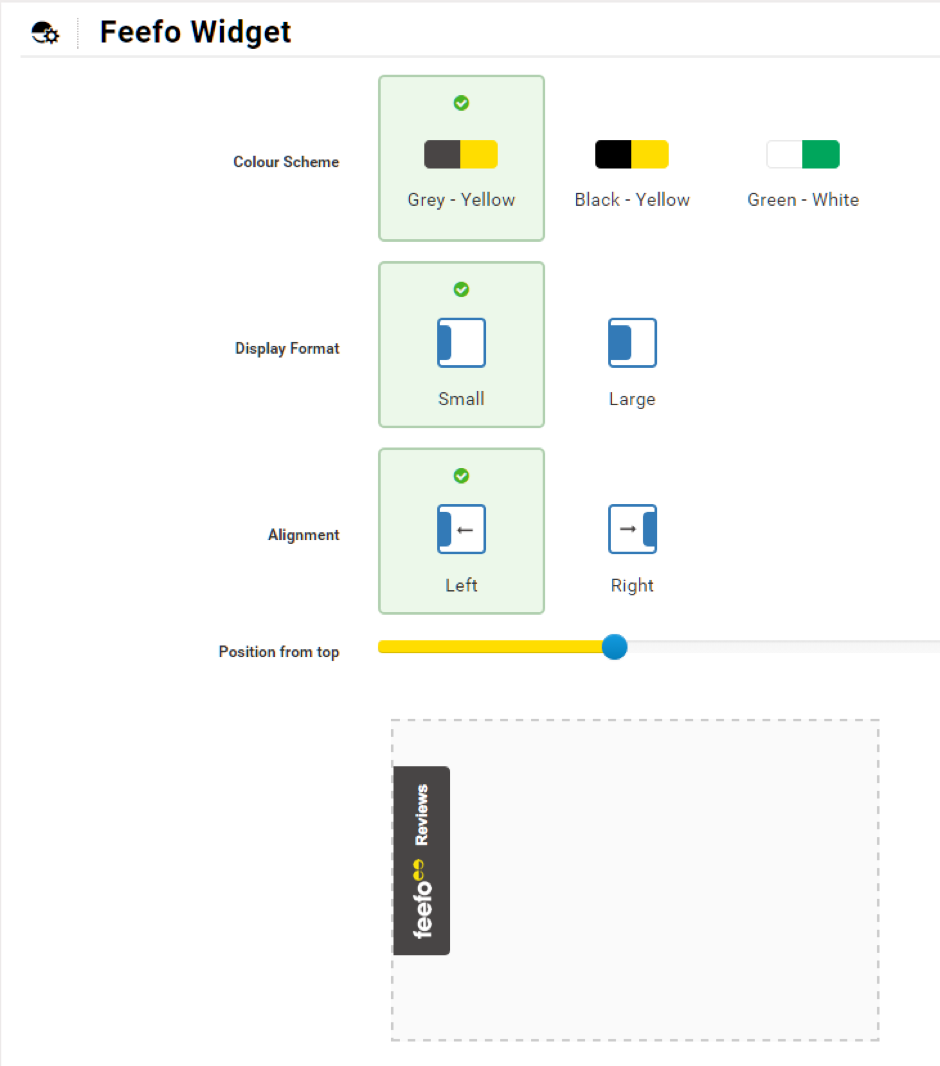
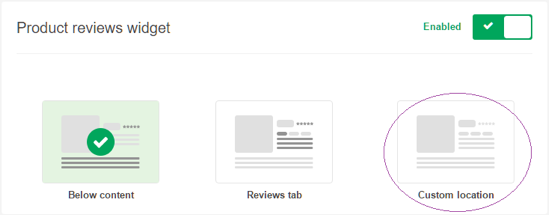
OK, click here and we’ll show you how. The options available to you are shown below:

Click image to expand
If you remove the Feefo Reviews app from your eCommerce account, this does not actually affect any of the code on your site. Simply re-install it you will get to see the instructions again.
You can upgrade your free account at any time by logging in to your Feefo portal and selecting the ‘Upgrade’ button at the top of the page. Alternatively, you can call us on UK: +44 (0) 203 362 4209 US: +1 617 861 0611.
You can do this straight away by logging in to your Feefo portal: click here and we’ll show you how to do this.
Was it something we said? If you’re having an issue, we would love to sort it out and help you get the most out of the Feefo Review Widget. Either way, get in touch, and we will chat about your options.
If you want to stop e-mails going out to your customers in the interim, you can do this through your Feefo portal: click here and we’ll walk you through it.
Have you also read our General FAQs?
Follow these steps to add the widget to your website:



WooCommerce has the following order statuses:
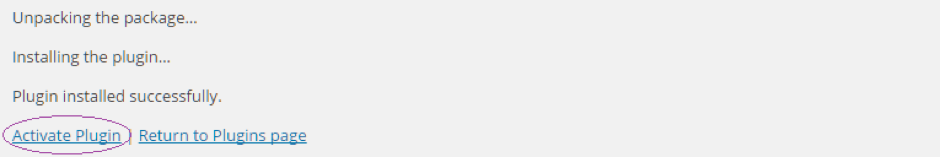
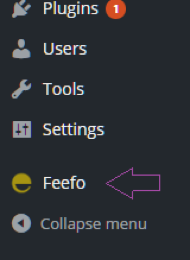
Follow these simple steps:
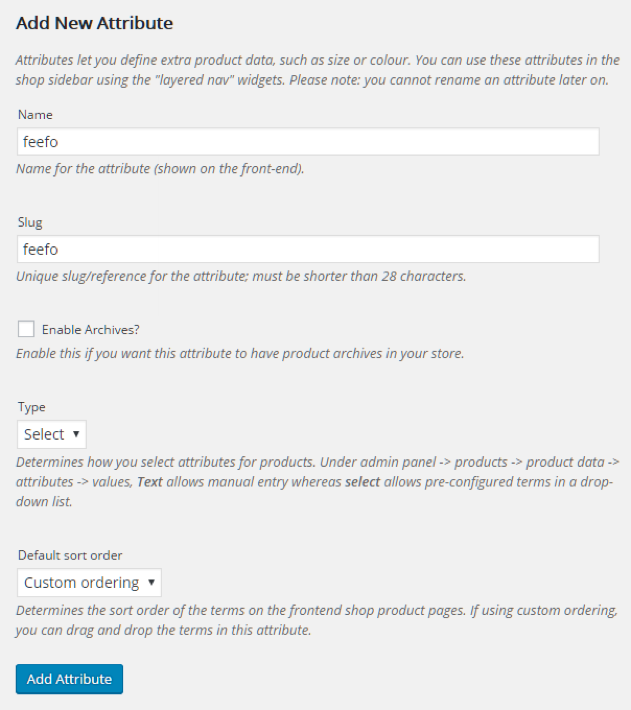
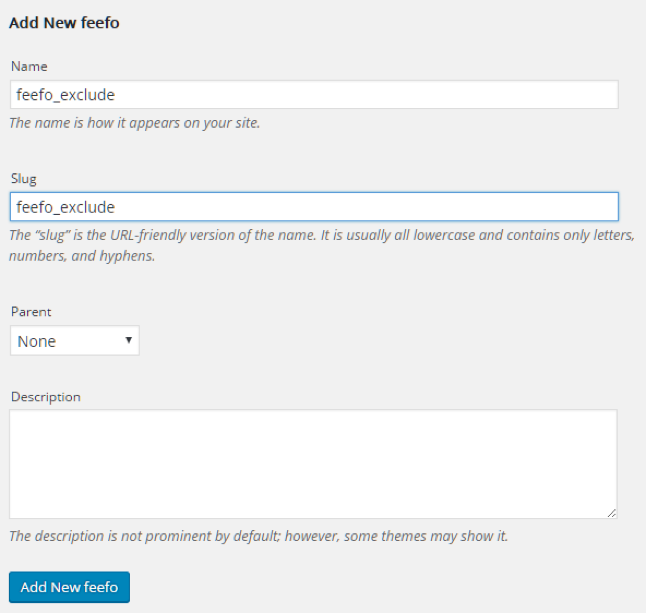
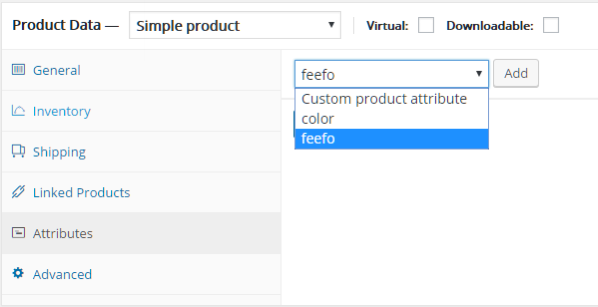
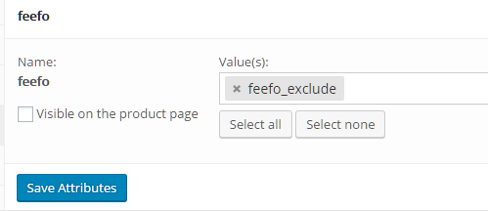
Yes, to do this you need to categorise those products within WooCommerce using an attribute so we know which ones to exclude. Follow these steps:




Repeat steps 6 through 12 for each product you wish to exclude. If you are updating a large number of products there are third party plugins available for bulk editing which you may find useful…
You certainly can! Follow these steps:

Yes you can, please refer to Can I change the placement of my product review stars on my WooCommerce site?
Why would you want to do that? 😉 If you really want to do this, follow these steps:
To suspend the data fetch and cancel your account please also refer to How do I stop Feefo feedback request emails from being sent to my customers? and How do I cancel my account with Feefo?.
Have you also read our General FAQs?
Orders will be loaded in to Feefo when the status id of the order is either 2 (shipped) or 10 (completed).
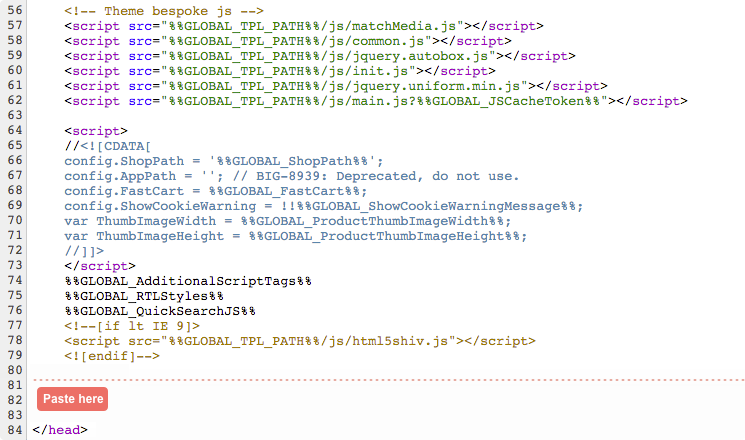
You will need to add three pieces of code in to your BigCommerce site template. There is an interactive guide if you install via the BigCommerce app store, otherwise you can follow these steps:
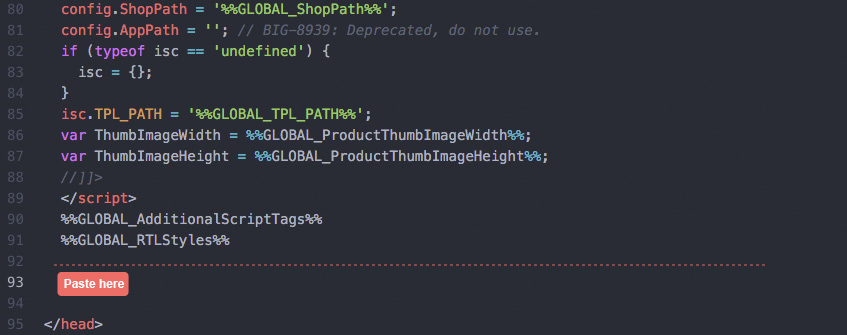
<script type="text/javascript" id="feefo-plugin-widget-bootstrap" src="//register.feefo.com/api/ecommerce/plugin/widget/merchant/<merchant-identifier>" async></script>To add the service reviews widget - within Panels in Template > HTMLHead.html
Note: make sure to replace <merchant-identifier> with your Feefo merchant identifier which is shown within your Feefo account settings. Click here for help finding this.

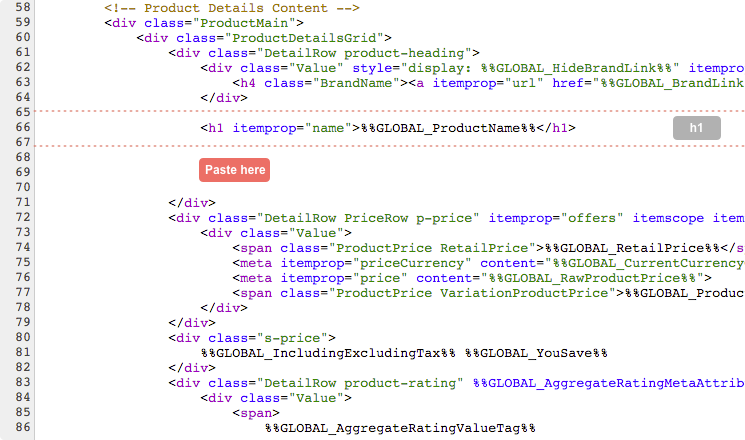
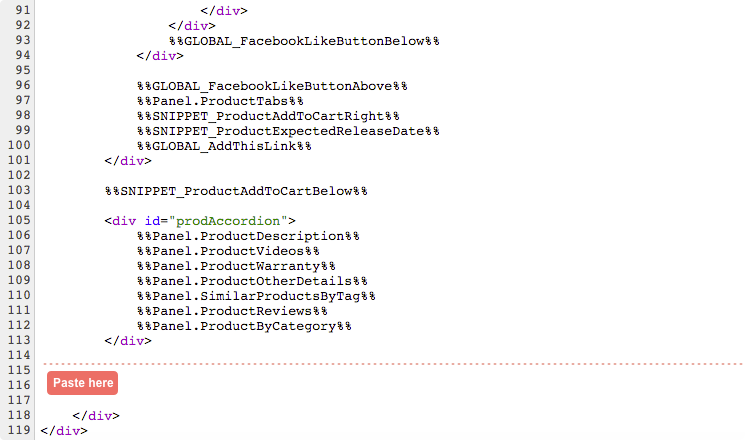
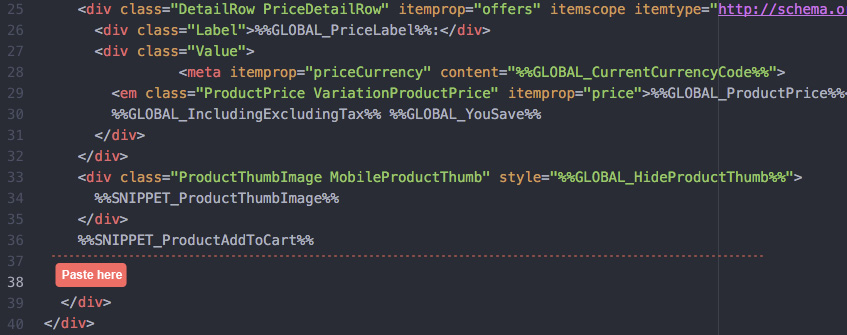
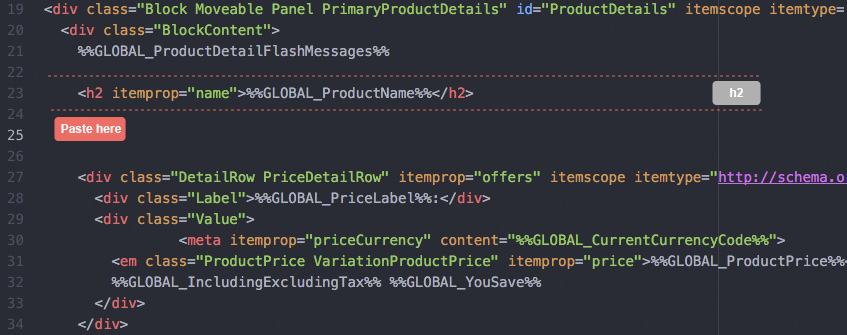
<div class="feefo-review-badge-wrapper-product"></div> To add star ratings for your products - within Other Template Files > ProductDetails.html

<div id="feefo-product-review-widgetId" class="feefo-review-widget-product" data-feefo-product-id=”%%GLOBAL_ProductId%%”></div> To add reviews for your products - within Other Template Files > ProductDetails.html

If you are using a responsive theme, the integration should already be displaying beautifully on a mobile device.
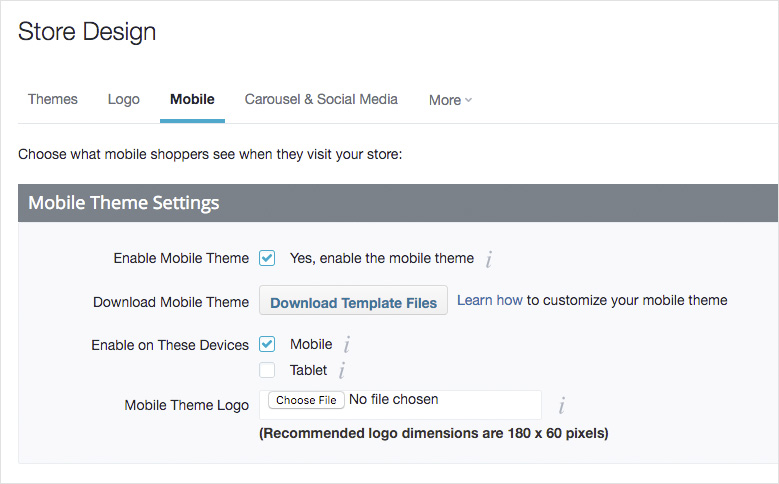
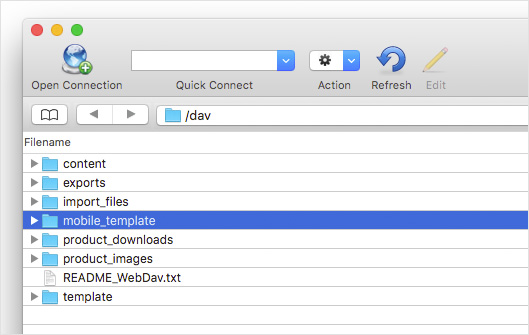
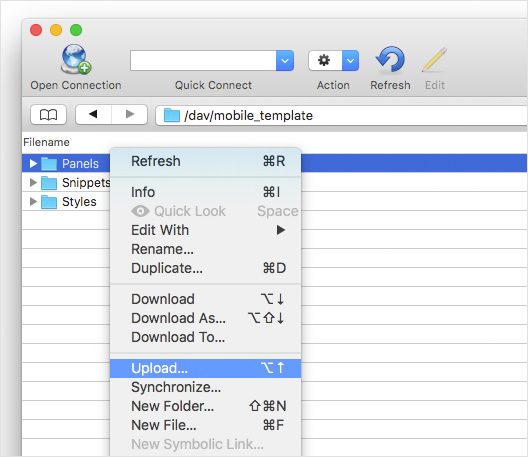
Older Bigcommerce themes are not responsive but have separate template files for mobile. To install the widget on the mobile template you’ll need to add the widget integration code to the relevant mobile templates. The following steps explain how to do this but if you get stuck give us a shout.



<script type="text/javascript" id="feefo-plugin-widget-bootstrap" src="//register.feefo.com/api/ecommerce/plugin/widget/merchant/<merchant-identifier>" async></script>Note: make sure to replace <merchant-identifier> with your Feefo merchant identifier which is shown within your Feefo account settings. Click here for help finding this.

<div class="feefo-review-badge-wrapper-product"></div>
<div id="feefo-product-review-widgetId" class="feefo-review-widget-product" data-feefo-product-id="%%GLOBAL_ProductId%%"></div>



Stencil is a new approach to theme development on the BigCommerce platform and at this stage it is not possible to directly modify your theme files within the admin area.
The only way you will be able to add the widget integration code is by setting up a local development environment. You can find further instructions on how to set up an environment in the Stencil Documentation.
Once you have everything set up you simply have to paste the below code snippets in to the relevant templates and push the changes to your store.
<script type="text/javascript" id="feefo-plugin-widget-bootstrap" src="//register.feefo.com/api/ecommerce/plugin/widget/merchant/<merchant-identifier>" async></script><div class="feefo-review-badge-wrapper-product"></div><div id="feefo-product-review-widgetId" class="feefo-review-widget-product" data-feefo-product-id={{ product.id }}></div>You will need to remove three pieces of code from your BigCommerce site template manually.
<script type="text/javascript" id="feefo-plugin-widget-bootstrap" src="//register.feefo.com/api/ecommerce/plugin/widget/merchant/<merchant-identifier>" async></script>This is typically found under Panels in Template > HTMLHead.html
<div class="feefo-review-badge-wrapper-product></div> This is typically found under Other Template Files > ProductDetails.html
&tl;div id="feefo-product-review-widgetId" class="feefo-review-widget-product" data-feefo-product-id=”%%GLOBAL_ProductId%%”></div>This is typically found under Other Template Files > ProductDetails.html
Have you also read our General FAQs?
We retrieve orders in all statuses for the purpose of generating feedback requests. If any of the orders have a cancelled date attributed to them we will skip these. If you are experiencing difficulties pulling your sales data in to Feefo, please contact us for further assistance.
Yes, to do this you need to categorise those products within Shopify so we know which ones to exclude. To do this, follow these simple steps:
You will need to add three pieces of code in to your Shopify site template. There is a one click install and an interactive guide if you install via the Shopify app store, otherwise you can follow these steps:
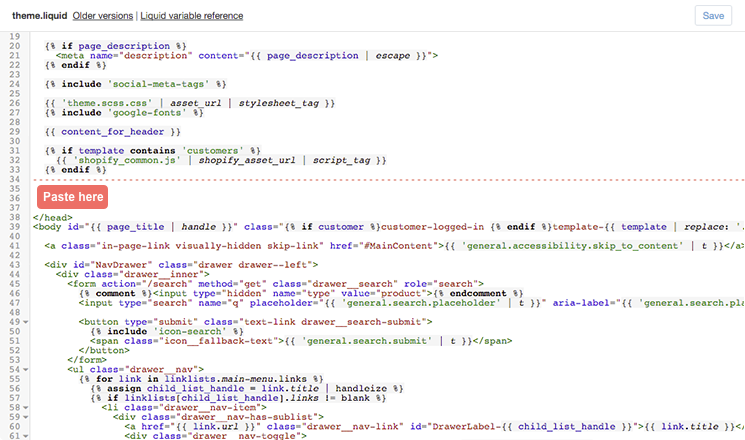
<script type="text/javascript" id="feefo-plugin-widget-bootstrap" src="//ww2.feefo.com/api/ecommerce/plugin/widget/merchant/<merchant-identifier>" async></script>Service reviews widget - within Layout > theme.liquid

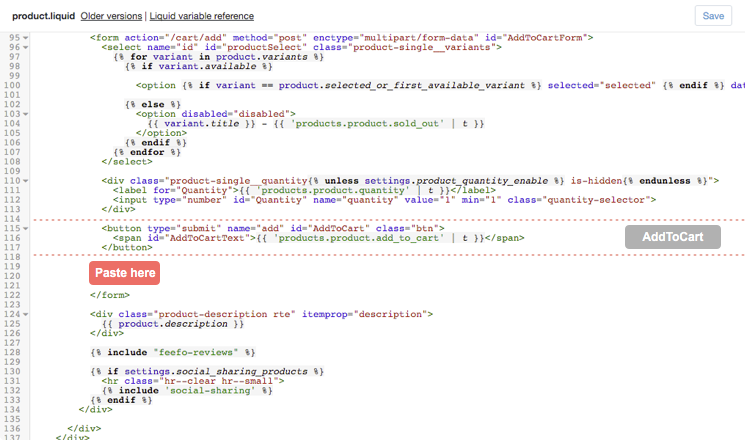
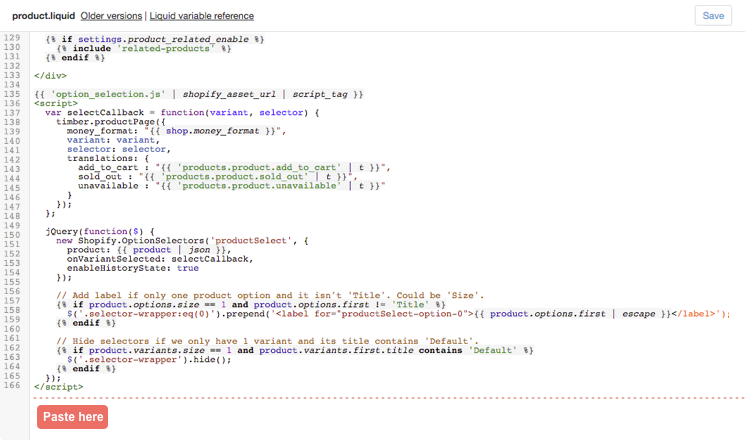
<div class="feefo-review-badge-wrapper-product"></div>Product stars widget - within Templates > product.liquid

<div id="feefo-product-review-widgetId" class="feefo-review-widget-product" data-feefo-product-id={{ product.id }}></div>Product reviews widget - within Templates > product.liquid

Sure thing - we guide you to place review stars where we see them being most effective for customers browsing your products, but you can place them wherever you like. Simply move the relevant piece of code in your template: the code you are looking for is:
<div class="feefo-review-badge-wrapper-product"></div>This is typically found under Templates > product.liquid
Oops! Not a problem. Remove the Feefo Reviews app from your eCommerce account (this does not affect any of the code on your site) and re-install it. You will get to see the instructions again.
We’re working on a one click uninstallation process for Shopify, but for the moment, you will need to remove three pieces of code from your Shopify site template manually by following the instructions below:
<script type="text/javascript" id="feefo-plugin-widget-bootstrap" src="//ww2.feefo.com/api/ecommerce/plugin/widget/merchant/<merchant-identifier>" async></script>This is typically found under Layout > theme.liquid
<div id="feefo-product-review-widgetId" class="feefo-review-widget-product" data-feefo-product-id={{ product.id }}></div>This is typically found under Templates > product.liquid
<div class="feefo-review-badge-wrapper-product"></div>This is typically found under Templates > product.liquid